The mobile app development industry is rapidly growing. Statista projects that by 2027, the total revenue would have grown at a compound annual growth rate (CAGR) of 8.41%, translating into a predicted market volume of US$682.90 billion.
As more business entities aim at increasing the efficiency of digital experiences, the pressure to create native applications rapidly is higher than ever.
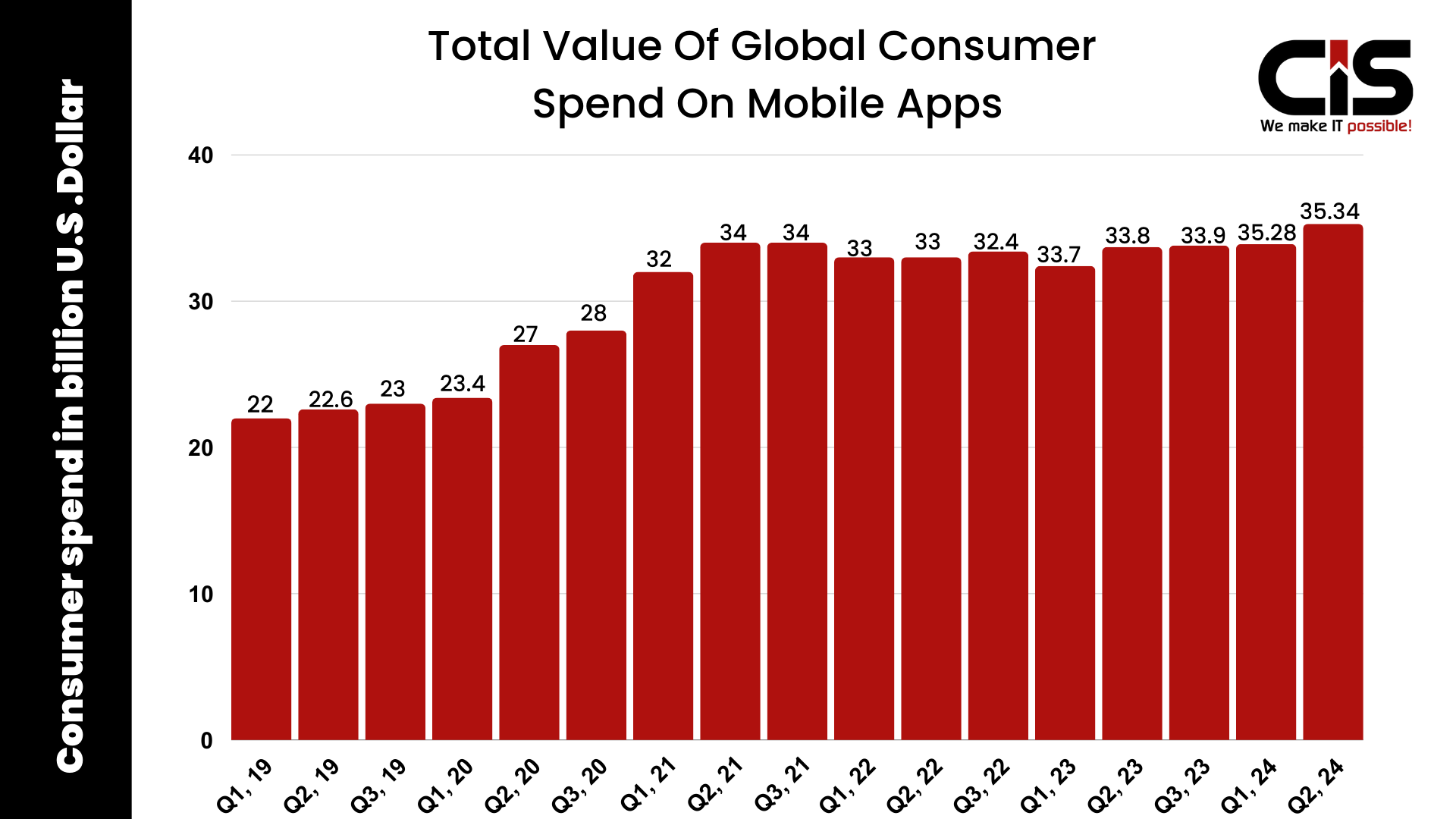
To stay competitive, choosing the best tech stack for mobile app development is crucial for ensuring performance, scalability, and user satisfaction. Statista reports that in the most recent quarter, global consumer spending on mobile applications was valued at 35.28 billion USD, an increase of about 5% from the same quarter in 2023.

In this acceleration, technology is a crucial factor. New tools and methodologies, including cutting-edge mobile app tech and the best tech stack for mobile app development, facilitate quick mobile app development. They help developers get the work done in a better way, in less time, and with better coordination.
In this particular article, we are going to look at ten new technologies that will assist in aiding the building of mobile applications.
What to Expect
- Overview of Each Technology: For every technology, we will explain what it does, why it is valid and how it can be applied.
- Real-life Examples: Examples that can be beneficial for understanding how these technologies work and how helpful they are.
- Simple Lists and Tables: Basic overviews that stress the main characteristics of each tool.
Let's Look at Top 10 Technologies to Streamline Mobile App Development

Low-Code Development Platforms
This research reveals what was anticipated: that the popularity of mobile applications is experiencing stable growth. A significant 74% of respondents feel the need for more mobile applications to fulfill business needs, highlighting the importance of quick mobile app development.
To meet this demand effectively, selecting the best tech stack for mobile app development is crucial. This is where low-code development platforms (LCDPs) have come in to help speed up this process.
What Are Low-Code Development Platforms?
Terms such as low-code are used when referring to elements such as a graphical user interface and configuration instead of hand-coding the application. These platforms include a set of tools to perform the visualization of native applications.
Benefits of Using Low-Code for Rapid App Development
Low-code development can help to speed up the creation of the desired application to unprecedented levels. Here are some key benefits:
- Speed: This means cutting coding time is a plus on development and deployment time.
- Accessibility: Others, including non-technical users, can also participate, connecting the two extremes: the IT and business departments.
- Cost-Effectiveness: Lower development costs since the development process and required resources are cut.
- Agility: Some benefits include The opportunity to make fast changes and modifications as business processes change.
- Integration: Less code integration with other systems and databases that have also been developed in the organization.
Popular Low-Code Tools
Here's a list of some widely used low-code development platforms:
-
OutSystems
- Key Features: Full-stack development, responsive design, AI tools
- Ideal For: Enterprise-grade apps
-
Mendix
- Key Features: Multi-channel support, cloud-native collaboration tools
- Ideal For: Rapid prototyping and iterative development
-
Appian
- Key Features: Business process management, real-time collaboration
- Ideal For: Process automation applications
-
Microsoft Power Apps
- Key Features: Integration with Microsoft products, low barrier to entry
- Ideal For: Small to medium-sized teams
-
Betty Blocks
- Key Features: No-code options, templates, user-friendly interface
- Ideal For: Non-technical end-users
Real-Life Examples
- OutSystems: A large retail chain used OutSystems to launch a customer engagement app in weeks instead of months-improving customer satisfaction and driving sales.
- Mendix: A financial institution utilized Mendix to build a secure loan processing app. The rapid development cycle allowed the bank to adapt to changing regulations quickly.
Also Read: Maximizing Mobile Technologies - What's the Cost?
Progressive Web Apps (PWAs)
In 2022, Statista reported that approximately 70% of users prefer mobile web experiences that are fast and reliable. This is where Progressive Web Apps (PWAs) come into play, offering a unique approach to cross-platform mobile app development.
PWAs combine the best advanced features of native apps, technologies for mobile app development, and websites, providing a seamless and efficient user experience. When considering the best tech stack for mobile app development, PWAs are a compelling choice due to their blend of speed, reliability, and cross-platform functionality.
Understanding PWAs
Progressive Web Apps are web applications that leverage modern web capabilities to deliver an app-like experience to users directly through their web browsers. Here's how they differ from traditional apps:
- Accessibility: PWAs can be accessed via a URL and don't require installation from an app store.
- Platform Independence: They work across different platforms and devices, eliminating the need for separate versions for iOS and Android.
- Offline Capabilities: PWAs use service workers to enable offline functionality, enhancing user interface experience regardless of connectivity.
Advantages of PWAs for Faster Development
The benefits of using PWAs are numerous, particularly when it comes to speeding up development and deployment:
-
Single Codebase:
- Develop once, run anywhere-no need to create multiple versions for different operating systems.
-
Reduced Development Time:
- Faster time-to-market as there is less complexity involved in development and updates.
-
Cost Efficiency:
- Save on development and maintenance costs by managing one codebase instead of two or more.
-
Automatic Updates:
- Users don't have to download updates because they always have access to the most recent version.
-
Improved Performance:
- Caching strategies make PWAs load faster and run smoother, enhancing the seamless user experience.
Case Studies of Successful PWAs
Several high-profile companies have successfully implemented PWAs, demonstrating their effectiveness:
-
Twitter Lite:
- Reduced data usage by up to 70% and increased engagement by 65%. Users benefit from fast load times and offline access.
-
Alibaba:
- The mobile conversion rate increased by 76% within a year of launching their PWA. The app-like experience attracted more users, leading to significant sales growth.
-
Pinterest:
- Switched to a PWA and saw a 60% increase in engagement and a 40% increase in time spent on their site.
Cross-Platform Development Frameworks
The demand for cross-platform mobile applications is on the rise. According to a report by Statista, over 50% of developers prefer to create apps that work on both iOS and Android devices, driving the popularity of quick mobile app development solutions.
To meet this demand, selecting the best tech stack for mobile app development is crucial for ensuring efficiency and performance across different platforms. Cross-platform frameworks like React Native and Flutter lead the charge in this space, enabling businesses to build applications faster and more efficiently.
What Are Cross-Platform Frameworks?
Cross-platform app development frameworks allow developers to create applications that run on multiple platforms using a single codebase. This saves a ton of time by doing away with the requirement to build different code for iOS and Android.
Key Benefits:
- Code Reuse: Developers can write around 90% of their code once and deploy it across different platforms.
- Reduced Costs: A single development team can handle multiple platforms, lowering labor costs.
- Faster Updates: With a unified codebase, updates and bug fixes can happen simultaneously across all platforms.
Top Cross-Platform Frameworks
Here's a comparative overview of some of the most popular cross-platform frameworks:
-
React Native
- Language: JavaScript
- Strengths: Rich UI components, large community
- Best Use Cases: Social media apps, dashboards, UX-heavy applications
-
Flutter
- Language: Dart
- Strengths: Fast performance, customizable UI
- Best Use Cases: High-performance apps, animations, MVPs
-
Xamarin
- Language: C#
- Strengths: Strongly integrated with Microsoft tools
- Best Use Cases: Enterprise apps, gaming apps
-
Ionic
- Language: HTML, CSS, JavaScript
- Strengths: Web-based UI, easy to use
- Best Use Cases: Progressive web apps, simple mobile apps
Use Cases for Each Framework
- React Native: Ideal for apps requiring smooth UI and performance, like Instagram and UberEats.
- Flutter: Best for startups looking for a visually attractive UI, such as Google Ads and Alibaba.
- Xamarin: Suited for businesses that rely on Microsoft-centric technologies, like Storyo and several enterprise solutions.
- Ionic: Great for apps that have minimal functionality and can benefit from web technologies, like MarketWatch and various content-based apps.
Cloud-Based Development Environments
Owing to the stringency of development environments and the popularity of cloud-based solutions, mobile application development has been reshaped tremendously by advancements in mobile app technology, particularly through quick mobile app development techniques. Choosing the best tech stack for mobile app development has become crucial in leveraging these advancements effectively.
Gartner has conducted a study that depicted that cloud services expenditure will make up to 14% of the IT expenditure benchmark throughout the globe by 2024. This change is not only related to the structures but to the pace and the rhythm as well.
What Are Cloud-Based Development Environments?
Cloud-based development environments can use resources based on the Internet to develop and set up applications. Notable platforms include:
- AWS Amplify: Development platform by Amazon Web Services: Integrated environment that can produce apps with virtually all the tooling.
- Firebase: Owned by Google, this is a platform that provides backend services for the building and distribution of apps.
These solutions allow developers to put their energy into thinking of what new features they want to provide their clients, the system's end-users.
Speed Advantages of Using Cloud Services
Utilizing cloud services for backend infrastructure offers several speed benefits:
- Quick Setup: The developers can set up the environments in minutes instead of days.
- Scalability: Instances on a cloud are dynamic as per the applications' requirements, which helps avoid managing the users which can peak at any time.
- Reduced Time to Market: The deployment process enables teams to put out apps beyond the conventional development methodologies.
Seamless Integration of Services
Cloud-based development environments provide integrated hosting, database management, and backend logic, which enhances the development process:
- Hosting: Hire servers on which to run your apps without having to deal with the physical hardware.
- Database: It is relatively easy to connect to real-time databases and ensure that data is up to date across all devices owned by the users.
- Backend Logic: It can use functions and APIs in a directly simple manner by merely being implemented on the platform.
Read More: Maximizing Your Business Potential: How Much Can You Gain with Mobile App Development Services?
Automated Testing Tools
Automated testing tools have become essential in the mobile app development landscape, especially as technologies for mobile app development continue to evolve rapidly. According to a survey by the World Quality Report, 45% of organizations prioritize test automation.
As per Statista's projection, mobile applications are expected to yield over 613 billion dollars in revenue by 2025.This focus, combined with the best tech stack for mobile app development, leads to faster release cycles and increased software quality.

The Role of Automated Testing
Automated testing serves multiple vital functions in development:
- Speed: Tests run faster than manual processes.
- Consistency: Automation reduces human error and variability.
- Repeatability: Tests can be reused across multiple versions of the app.
- Immediate Feedback: Developers receive rapid results, allowing for quick fixes.
Popular Automated Testing Tools
Here are some widely-used automated technologies for mobile app development process with technologies for mobile app development:
-
Appium
- Open-source and supports multiple mobile platforms.
- Allows testing of hybrid, native, and mobile web apps.
-
Selenium
- Primarily designed for web applications but can also be used via tools like Selendroid for mobile.
- Well-known for its large documentation and active community.
-
Espresso
- A part of Android's testing framework.
- Provides simple APIs for writing UI tests and integrates well with Android Studio.
-
XCUITest
- Apple's UI testing framework for iOS applications.
- Highly integrated into Xcode, making it a go-to for iOS developers.
How Automation Reduces Bugs and Speeds Up Release
Automation can significantly improve your app's quality and release speed.
-
Fewer Bugs:
- Automated tests can run user scenarios that are hard to replicate manually.
- They continuously monitor the app for regressions, catching issues before they reach production.
-
Faster Releases:
- Automated testing can conduct multiple tests simultaneously.
- This parallel execution reduces the time needed for testing to just hours instead of days.
-
Continuous Integration/Continuous Deployment (CI/CD):
- Automated tests fit seamlessly into CI/CD pipelines.
- They help teams maintain a steady flow of updates and bug fixes.
Artificial Intelligence and Machine Learning
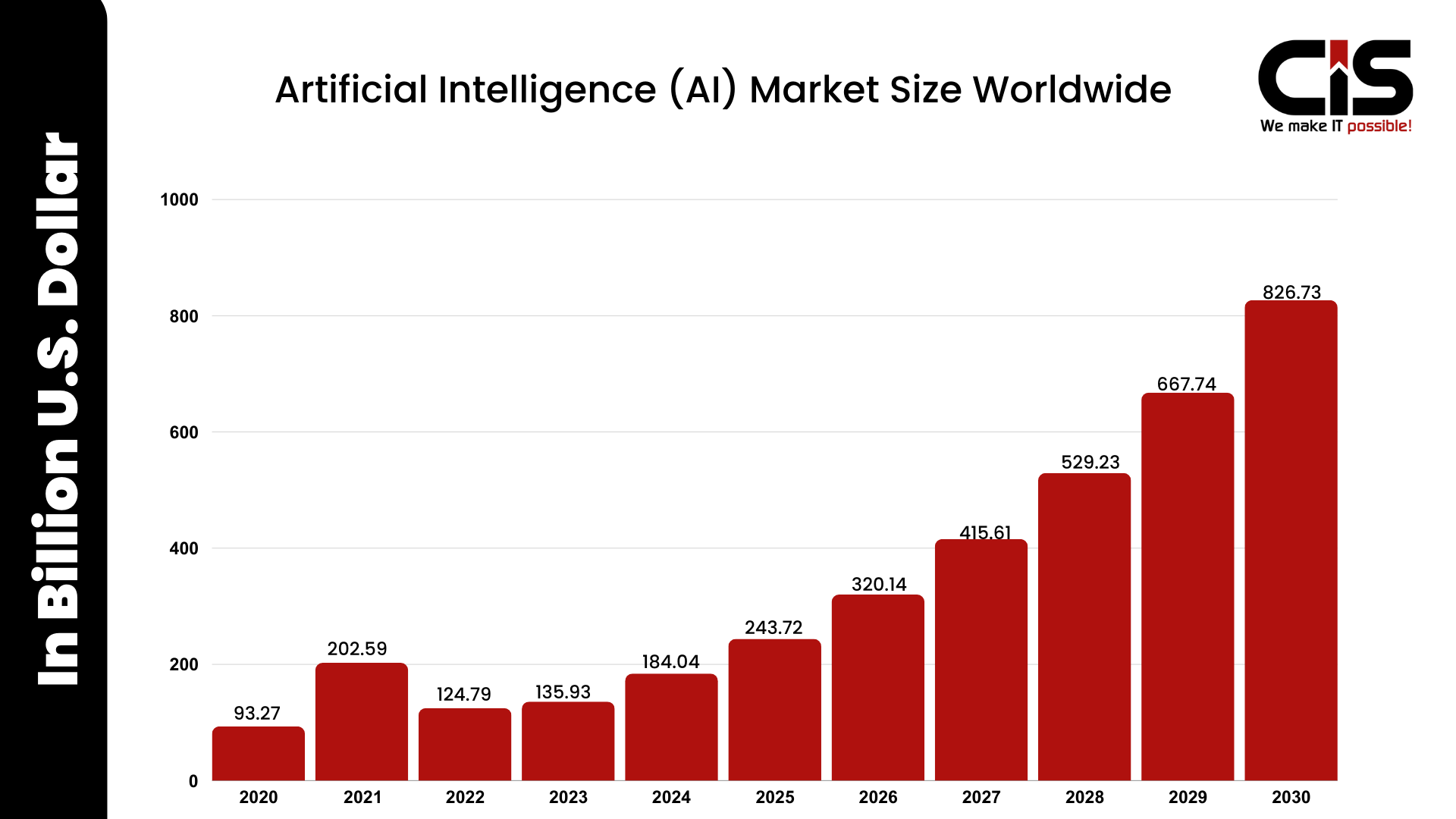
Integrating Artificial Intelligence (AI) and Machine Learning (ML) into mobile app tech development is revolutionizing the industry. The artificial intelligence market reached a value of over 184 billion US dollars in 2024, up over 50 billion from 2023, according to Statista. It is anticipated that the industry would continue to rise at an astounding rate, surpassing 826 billion US dollars in 2030.

Introduction to AI/ML Solutions
AI and ML empower mobile app tech to learn from user interactions and improve continuously. This leads to more personalized experiences and efficient processes.
Benefits of AI/ML in Mobile Development
- Enhanced User Experience: Tailor's functionalities based on user behavior.
- Automation: Reduces manual effort in customer support and data collection tasks.
- Improved Decision Making: Analyzes data for real-time insights and predictive analytics.
Examples of How AI Can Streamline Processes
Here are some practical applications of AI that enhance mobile app development:
-
Chatbots:
- Provide instant customer support.
- Handle multiple queries simultaneously.
- Examples: Facebook Messenger bots for automated interactions.
-
Predictive Analytics:
- Anticipate user needs based on historical data.
- Help businesses tailor marketing strategies.
- Example: E-commerce apps recommend products before users search.
-
Natural Language Processing (NLP):
- Understand and respond to human language.
- Enable voice-activated controls or text-based inquiries.
- Example: Google Assistant in mobile applications.
Tools and Libraries for AI Capabilities
Integrating AI into mobile apps can be simplified with various tools and libraries available in the mobile app tech ecosystem. Here's a look at some popular choices:
-
TensorFlow Lite
- A lightweight version of TensorFlow.
- Optimized for mobile devices.
- Great for on-device machine learning.
-
Microsoft Azure Cognitive Services
- Provides ready-made APIs for voice, language, vision, and decision-making.
- Easy integration into mobile apps.
-
Firebase ML Kit
- Google's comprehensive mobile SDK.
- Includes features like text recognition and face detection.
-
OpenCV
- An open-source computer vision library.
- Used for real-time image processing and analysis.
DevOps Practices and Tools
In today's fast-paced digital landscape, companies are realizing the immense value of implementing DevOps practices. According to the 2023 DevOps Report by DORA, high-performance DevOps teams deploy code 46 times more frequently than their peers, with 440 times shorter lead times from commit to deployment.
What is DevOps?
Software development (Dev) and IT operations (Ops) are integrated through a set of principles called DevOps. It emphasizes:
- Collaboration: Breaking down silos between teams.
- Automation: Streamlining repetitive tasks to enhance productivity.
- Continuous integration and delivery (CI/CD): Ensuring the automated testing and deployment of code modifications.
Importance of DevOps in Modern App Development
Embracing DevOps can drastically improve the app development lifecycle. Key benefits include:
- Faster Time to Market: Automating processes speeds up release cycles.
- Higher Quality Software: Continuous testing results in fewer bugs and better software.
- Improved Collaboration: Teams work together effectively, leading to innovative solutions.
Essential DevOps Tools
Several tools support DevOps practices, enabling teams to achieve continuous integration and delivery. Here are a few notable ones:
-
Jenkins: An open-source frameworks automation server that helps automate software builds, testing, and deployment.
- Benefits:
- Extensive plugin ecosystem.
- Supports various programming languages.
- Benefits:
-
Docker: A technology that gives developers the ability to programmatically launch apps inside portable, lightweight containers.
- Benefits:
- Consistency across different environments.
- Simplifies dependency management.
- Benefits:
- Git: A version control system that allows teams to track code changes and collaborate effectively.
- Kubernetes: A container orchestration tool that automates containerised application deployment, scaling, and management.
Real-World Impact of DevOps
Companies implementing DevOps practices report significant improvements in their workflows. According to the same DORA report:
- Deployment Frequency: High performers deploy code 46 times more often.
- Failure Rate: High performers have a five times lower change failure rate.
- Lead Time: High performers can lead time from code to deployment in less than one hour.
Implementing DevOps can be transformative. Here's a quick summary of steps for organizations looking to integrate DevOps:
- Assess Current Workflows: Identify bottlenecks and areas for improvement.
- Foster a Collaborative Culture: Encourage teams to communicate and work together.
- Implement CI/CD Tools: Automate testing and deployment processes.
- Monitor and Optimize: Continuously assess performance and make improvements.
API-First Approach
As mobile app tech increasingly relies on external integrations, the importance of an API-first development strategy is rising. According to a recent study by Gartner, 80% of emerging technologies will require an API-centric strategy by 2025. This statistic underscores the need for developers to prioritize APIs in their development workflow.
Understanding an API-First Development Strategy
An API-first approach involves designing and developing APIs before creating the application. This means that the APIs dictate the architecture, ensuring they serve as the foundational layer for application functionalities.
Key characteristics of an API-first strategy include:
- Design Before Implementation: Focus on designing APIs before coding them.
- Documentation: Ensure APIs are well-documented for ease of use.
- Versioning: Plan for updates without breaking existing integrations.
Benefits of Building APIs First
Adopting an API-first approach offers numerous advantages:
- Faster Integration: APIs can be integrated more efficiently with various platforms and services.
- Enhanced Collaboration: Teams can work concurrently on front-end and back-end development.
- Scalability: Well-designed APIs allow for more accessible updates and scaling.
- Consistency: APIs maintain uniformity and help manage various client applications.
Steps to Implement an API-First Approach
- Define API Requirements: Identify user needs and the functionalities required.
- Design the API: Create a comprehensive API design using tools like Swagger.
- Document the API: Ensure thorough documentation is available.
- Develop the API: Start coding based on the pre-established design.
- Test with Mock Services: Use mock APIs to test the application without backend dependencies.
Tools and Platforms Supporting API-First Development
Several tools help facilitate an API-first development strategy:
-
Postman: A powerful tool for building, testing, and documenting APIs.
- Why Use It?: Simplifies the API testing and offers extensive collaboration features.
-
Swagger/OpenAPI: Provides frameworks for developing and documenting APIs.
- Why Use It?: Ensures your API is easily understandable and accessible.
- API Blueprint: A documentation-oriented specification that facilitates good API design.
- Insomnia: An open-source API client for testing and debugging APIs.
Augmented Reality (AR) Development Platforms
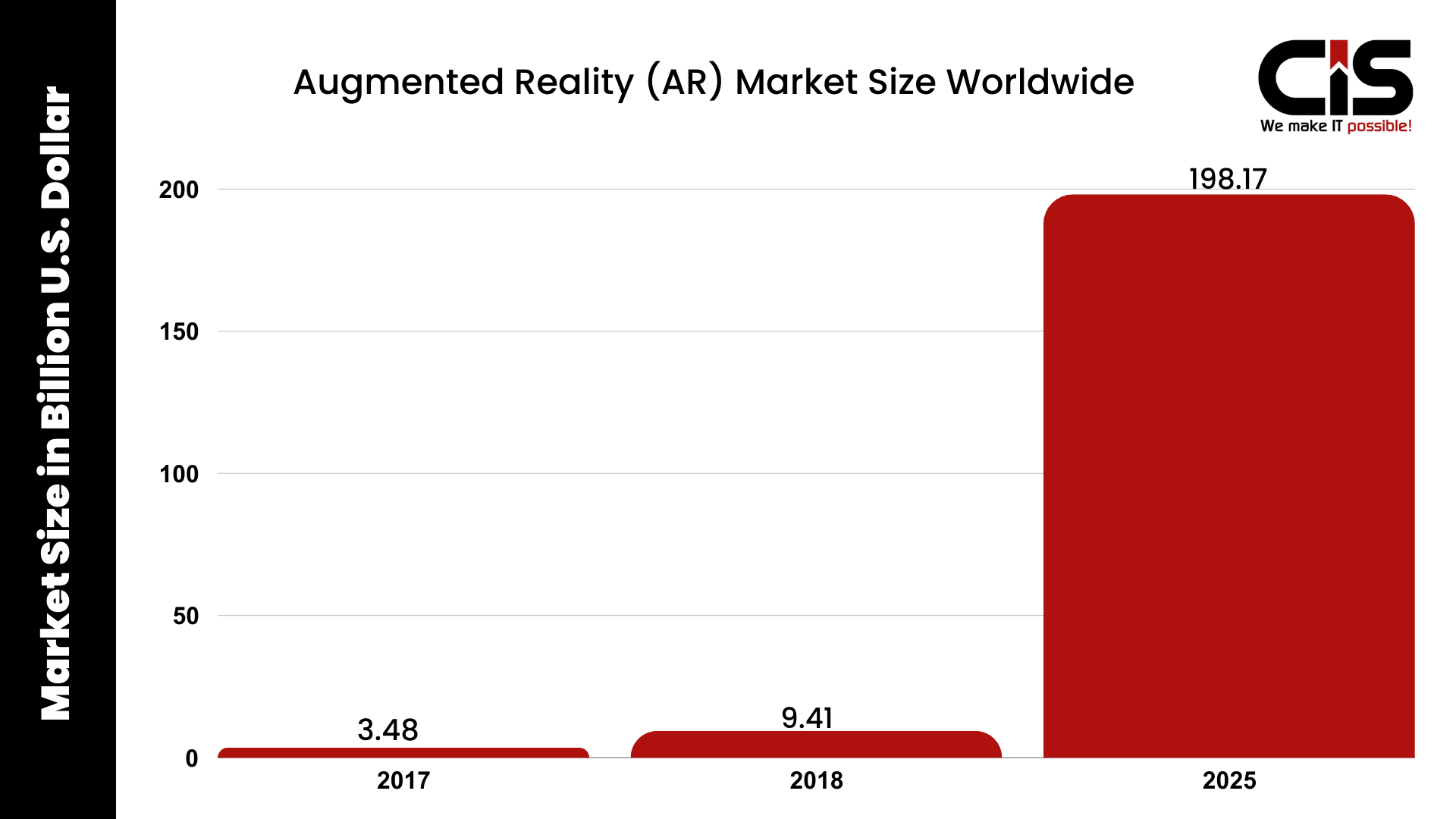
The use of augmented reality in mobility applications is hailed as the one that has gained pace now. The data from Statista show that the size of the AR market could grow to approximately 198 billion US dollars by 2025. This fast growth is mainly attributed to the need to share and engage in interactivity with users.

Augmented Reality (AR) is at the heart of businesses' search for new ways of attracting customers through mobile app tech. For a better understanding of the trends in using AR in mobile applications, it's essential to explore the technologies and tools that help develop these applications, including those that facilitate quick mobile app development, and create immersive environments.
The Rise of AR in Mobile Apps
AR technology overlays digital information in the real world, creating engaging experiences.
Key stats highlight AR's impact:
- Increasing User Adoption: Although there is a vigorous discussion on AR's potential, new technologies' actual adoption rate is high, or as evidenced by Deloitte's statistics, 30% of global consumers have used AR.
- Enhanced Engagement: AR experiences can be considered very effective for increasing user engagement due to the increase in conversion rates; experiments conducted in this sphere demonstrate that AR can boost the number of such deals by up to 70%.
Therefore, there is a need to define the platforms that are available when enterprises are adopting AR so that they can work efficiently.
Technologies and Platforms for AR Development
Several robust platforms facilitate AR development, allowing developers to build and deploy applications quickly.
-
ARKit (iOS)
- Created by Apple for use on all devices meant to run on the iOS operating system.
- It provides superior features related to motion tracking, environment awareness, and estimations of light.
- It works, thereby allowing the implementation of the new application with the existing ones.
-
ARCore (Android)
- Developed by Google specifically for devices running on the Android Operating System.
- Supports features similar to ARKit such as motion tracking and understanding of the environment.
- Improves the interaction of several devices and offers the simplicity of installation.
-
Vuforia
- Feature-rich AR client for Android and iOS platforms.
- These are more suitable for image recognition/ tracking applications.
- Includes kits, which can be used to create AR applications in various fields.
-
Unity
- It is an online platform for creating games that have an excellent base for AR capabilities.
- Enables complex graphic designs and confrontation of designs.
- I am experienced in various industries and employed in gaming, training, and more applications.
-
Wikitude
- A flexible tool for building augmented reality applications depends on the customer's choice of location-based/ image-based concept.
- Supports various development environments.
- Most suitable for use in marketing and the travel industry.
Speed Benefits of AR Toolkits
AR toolkits significantly enhance development speed through:
- Pre-Built Libraries and Components: Access to predefined assets speeds up development.
- Drag-and-Drop Functionality: User interfaces promote quicker assembly of AR features without extensive coding.
- Cross-Platform Compatibility: Many AR platforms allow for simultaneous deployment on both iOS and Android, reducing the need for separate development cycles.
- Real-Time Testing and Feedback: Instant previews of changes help developers identify and resolve issues early in development.
Rapid Prototyping Tools
In today's fast-paced app development landscape, swiftly creating and iterating designs is essential. Research shows that 60% of developers prioritize user experience, making rapid prototyping a critical factor in meeting user needs efficiently.
Definition and Purpose of Rapid Prototyping
Rapid prototyping is quickly evolving an app's functional version to visualize concepts and features. This approach allows developers and stakeholders to:
- Test ideas early in the development phase
- Identify and fix design flaws
- Gather user feedback efficiently
The primary goal is to save time and resources by preventing late-stage changes.
Popular Rapid Prototyping Tools
Here are some of the top tools widely used for rapid prototyping:
-
Figma
- Allows real-time collaboration
- Browser-based for easy access
- Supports interactive prototypes
-
InVision
- Enables developers to build interactive mockups
- Integrates with design tools like Sketch
- Offers feedback and comment features
-
Adobe XD
- User-friendly interface
- Built-in sharing capabilities
- Supports design systems for consistency
-
Axure RP
- Focus on high-fidelity prototypes
- Includes advanced interactions and conditions
- Ideal for complex applications
-
Balsamiq
- Emphasizes low-fidelity wireframes
- Fast sketching tools for brainstorming
- Produces a clear visual representation quickly
Benefits of Rapid Prototyping Tools
Utilizing these tools provides several advantages to mobile app developers:
- Quick Feedback: Enables users and stakeholders to visualize and interact with prototypes.
- Faster Iteration: Accelerates the design process by allowing immediate adjustments based on feedback.
- Improved Collaboration: Facilitates communication between developers, designers, and clients.
- Reduced Risk: Helps identify potential issues before starting the entire development, minimizing costly changes later.
How to Implement Rapid Prototyping
- Define Objectives: Understand what you want to achieve with the prototype.
- Choose a Tool: Select the appropriate rapid prototyping tool based on your project's needs.
- Develop the Prototype: Create a basic version that includes essential features.
- Gather Feedback: Share the prototype with users and stakeholders to collect insights.
- Iterate: Based on the input you've received, make the appropriate modifications.
- Finalize Design: Prepare the prototype for development, ensuring it meets user expectations.
Conclusion
In this article, we have identified ten emerging technologies that can significantly improve the efficiency of mobile application development. By leveraging these mobile app tech innovations, developers can streamline processes, enhance performance, and reduce time to market, ultimately supporting quick mobile app development.
With low-code platforms, cross-platform application frameworks, AI-based testing tools, and cloud services, these technologies come with benefits such as workflow acceleration, automation, collaboration improvement, and productivity increase.
Thus, it becomes essential for developers as well as businesses to adapt and incorporate these tools in the mobile environment. Implementing these developments into your development cycle allows you to build robust applications in less time than your competitors, making your mark in an increasingly crowded space.
The future of mobile app development services is undeniably bright, driven by many possibilities. Innovations in mobile app tech, such as AI integration, AR, and 5G, are opening up new opportunities to transform user experiences and create new markets.
That is why, at CISIN, we are ready and always strive to remain on top of the latest mobile app tech innovations. Whether you need the newest tech implemented, our professional team can provide the necessary assistance. Please get in touch with us now to find out how we can help towards your efficient and productive mobile app development.


