
Without using decorative elements, such as shadows or gradients, flat web design employs a fundamental design approach that offers the user streamlined 2D images. To increase usability and put more emphasis on the content, it focuses on developing a simplified, effective, and readable user interface (UI) design. Hence, it becomes one.
Whether for websites or apps, flat web designs are more appealing than any other UI style. Because it features a more straightforward layout that enables quicker page loading and simpler resizing, this style is more suited for responsive designs. The organized layout and understandable graphics produce a sophisticated design that is simpler to explore.
The flat design provides a more exciting visual experience because of the broad color palettes. Also, this method is more straightforward for the user to understand due to the condensed visuals and icons that are based on actual objects. A logical texture is given an architectural feel by solid lines and figures. By removing unnecessary design flourishes or ornaments, the textual style sharpens the focus on the content.
Is That a Perfect Design?

Due to its extensive use, flat web design could be more flawless. Even if most web designers adore this design aesthetic, some still disapprove of it and believe it is inappropriate for users. Users are accustomed to the typical clickable element indicators, such as the 3D effects for buttons and the blue underlining that indicate connected items. Users still require visual cues to guide them around websites and apps, even though clickability has become more intuitive. This may make it challenging for the user to understand clickable, reducing the website's usability. The prevalence and homogeneity of flat designs might be added as another factor contributing to the identification issue. They become more identical as more websites utilize them.
Are designers less likely to find it appealing?
Fans of flat design collaborated to find a solution that perceived usefulness. They decided to develop a semi-flat strategy, or flat 2.0. To help people grasp clickable elements, Flat 2.0 is a flat design featuring shadows, highlights, and layers. Despite the criticism of the flat design, designers persist. Every design trend that envelops the web or app design landscape will be inspired by the flat style as it matures and evolves.
Get Started with your Website

Define your Purpose
Web design tools were rather strange for a while. In order to dazzle visitors, web designers used to flaunt their abilities by employing dazzling animations, colorful images, and stylistic components like shadows and gradients. Currently, the majority of designers use flat user interfaces (UI). It was first observed. However, this pattern has been around for a long time. Nonetheless, it is now practically universal and has been embraced by well-known tech firm.
Without using decorative elements, such as shadows or gradients, flat web design employs a fundamental design approach that offers the user streamlined 2D images. To increase usability and put more emphasis on the content, it focuses on developing a simplified, effective, and readable user interface (UI) design. Hence, it becomes one.
Plan
It's time to make a plan once you've determined your website's goal and target market. Do you employ a web developer to build your website? Or are you attempting to learn Javascript, CSS, or HTML? If you are not, keep hope. No-code options are available from Squarespace, Wix, and WordPress to build websites that function on desktop and mobile devices.
Find out how much web hosting, and a domain will cost after deciding on a budget. Choose the launch date for your website. We provide further details on creating a website, including advice on selecting a name and web hosting.
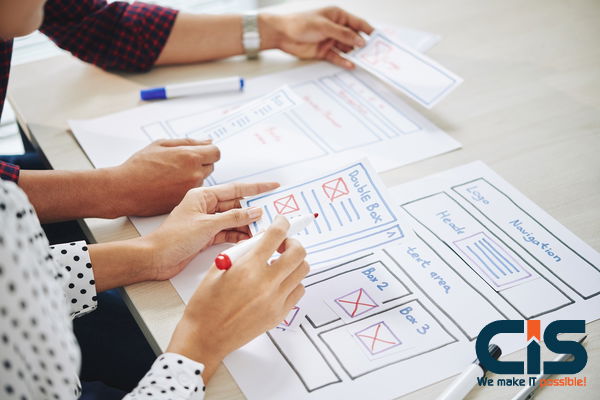
Find inspiration
Get inspiration from other websites to assist you in coming up with ideas for your website. You can find inspiration for your website from a variety of sources.
Awards is a terrific place to start because it's the best location for designers of all stripes to find inspiration. Many beautiful websites have won awards that you may encounter. On our discovery page, you can also find a tonne of inspiring mockups and site designs. You can also check out competing companies, designer portfolios, or other items for inspiration for your website. This is a lovely illustration of creative web design. I want to go to this bakery after seeing this webpage. Users should be prompted to take action by your website.
Appearance

Layouts and grids
One of the most crucial web design components is the grid. Grids are constructed using standards and measurements. The grid comprises gutters and columns (areas intended for the insertion of content) (the empty spaces between the columns). They divide the page into sections to manage the information and hierarchy.
While thinking about grids, it's crucial to consider how layout and grids will impact responsive design. In this way, site designs may adjust to various screen sizes. These are but a few layout samples. Fixed layouts are fixed, and the website's container does not change. Pixels are used to express the sizes. This is not ideal since if the screen gets too small, the user will have to scroll horizontally.
For size, fluid layouts employ percentages. By adopting this technique, flexible designs that let you change the window's size as it expands can be produced. The form, however, cannot detect when something is too little or too narrow. Different breakpoints are present in adaptive grids. This indicates that the website will only change once the window gets too big or narrow to show the new layout.
Fluid and adaptive layouts are combined in responsive designs. Due to the layout's ability to change when the user moves the screen, it appears fluid. The structure, however, is independent of percentages. Having designed for every breakpoint is essential. Typically, this applies to all screen sizes. Every screen size will display your website beautifully.
Visual Hierarchy

Your website should heavily use information architecture to generate seamless user experiences. Suppose your website is simple to navigate and visually appealing. In that case, your visitors can finish their tasks more quickly.
There are various ways to enhance your website's visual structure. By using color and contrast to bring attention to buttons and text and by incorporating more negative space around areas you want the user to focus on, you may enhance the visual hierarchy of your website. Your layout's harmony and balance may make things straightforward and uncomplicated.
Understanding reading patterns can also be used to decide where to store information the best. According to a study, many people scan web pages in an F or Z pattern. Typically, a user will scan pages with a solid, extensive design.
The most pertinent and significant information should be located at the top and across each page. Simple landing pages with little text are frequently scanned using a Z pattern. If screen sizes evolve or mobile devices increasingly replace other devices, this may change over time. When creating your website, consider your users.
Navigation

The foundations of effective website navigation are simplicity, rationality, and adaptability. Users need navigation to find the information they need and travel to the required locations. Any website may use a variety of navigational methods. Some mobile apps or websites may employ a combination of these categories.
The preferred method of navigating is. Any website will have it near the top or at the top. If you have several pages, a dropdown menu is a fantastic alternativeThe options are expanded when a user hovers their cursor over a menu item. The three horizontal bars typically found in the upper left or right corner are known as hamburger navigation.
When the user taps the hamburger icon, the menu will appear. This is a fantastic method for clearing up clutter on websites. This functionality is standard for mobile websites if you want your website to have a brief or uncluttered appearance.
Much crucial information may be found in the footer navigation at the bottom of your website. Even if you might want users to wait to see it, they can still offer help and other crucial information when required. Icons for social networking, FAQs, terms & conditions, and blogs are frequently included in this material.
Although it is at the bottom, the bottom navigation functions similarly to the top navigation. The abundance of bottom navigation choices makes it simpler for people with disabilities to use their thumbs to click on mobile gadgets. Several websites combine the two.
Fonts and Colors

The brand of your website is crucial to how consumers relate to you. What impression do you want your website to convey? What will the people who visit your website think of it? The answers branding provides to these queries. Pay great attention to the font and color palettes. The color scheme of your website should reflect your brand. Knowing the fundamentals of color theory will help you build your brand and website. Here are a few color schemes that make use of the color wheel to get you started.
Two completely different colors can be made by combining complementary hues. Three neighboring colors make up analogous colors. Three hues that are equally spaced apart on the color wheel are referred to as triadic colors. There is a distinction between triadic, complimentary, and analogous colors.
Read More: What is Website Design and Development?
The message of your brand may be communicated through typography without sacrificing intelligibility. Your website's design will reflect the overall aesthetic of your brand. A furniture designer would create a simple, helpful, and gorgeous website. The primary means of achieving this is typography. He employs a navigational font, a main header, and thin, clean typefaces. Verify that you can browse your fonts online. This implies that the browsers must support the font. If it isn't, web safety may prevent the text on your website from displaying correctly in a browser.
Here are a few things to remember while picking your typeface after knowing where to look. Serif fonts are usually used for headlines since sans-serif fonts are harder to read at smaller sizes. Sans serif fonts are preferable for body text. Only use a few fonts. If you use fewer typefaces, your website will appear more cluttered. Conflicts in style might result from using too many fonts.
Content

The content of your website is what distinguishes it. Text, pictures, videos, and other interactive features are all included. That is what grabs people's attention and maintains it. It provides your website with a goal and motivates visitors to act.
Many site designers and marketers strive to create something new to stand out or concentrate too much on popular content. Instead, I advise you to seek authenticity in your content. Your content ought to be genuine and represent your company. You are welcome to discuss your ideas, case studies, and products.
Imagery

Using graphics is one of the fundamentals of web design. It will enthrall your audience, direct them to the material on your website, and use visuals to capture the brand's aesthetic. It has charming, animated images that show a tranquil, ideal moment occurring in a natural environment. These images create a digital mural. The result encourages site users to scroll down and engage with the landing pages' material and content. Also, Perfect Moment includes pictures of their brews.
Pictures are a powerful tool for drawing in viewers. Provide a demo, video, or product configurator to earn extra points. Make sure your files are tiny for quicker page loads. For photos, the online standard is 72 PPI. If you must link to high-resolution photographs, think about using thumbnails.
Interactive Elements

Exciting features of the web design process include interactivity. What will your website's visitors do with it? Dynamic components, like the one in the image, can add intrigue and make your website stand out. This raises user interest. These components catch visitors' attention and entice them to explore other parts of your website. They might unearth some valuable diamonds.
The user experience on your website
In the opinion of UX designers, usability is the most crucial component of online design. Even though it takes time, engaging in user experience research and improvements for your website is highly worth it. The usability of your website will determine its success or failure. Visitors to your website could develop an emotional bond with it, resulting in a positive experience. Visitors will stop by if your website needs clarification or is easier to use.
The five usability criteria of clarity, recognition, credibility, relevance, and availability should be followed when designing your website. It should be simple for users to complete the activities and objectives of the website. You should perform usability testing before launching your website. What are the most typical issues that consumers encounter?
Design for mobile and desktop
You can reach a wider audience by creating a website that works on desktop, tablet, and mobile devices, mobile traffic has been gradually growing across the globe. More than half of all traffic on the planet is mobile. It's critical to avoid offending mobile consumers. Create a responsive design that changes the device, as seen below.
Responsive websites automatically adjust to various devices without sacrificing usability or eliminating any elements. Mobile-friendly sites are created using desktop websites (desktop websites are constructed first) and scaled for mobile devices. Websites that are mobile-friendly are made with mobile devices in mind.
Read More: How to Select the Best Web Design Company?
Offering the same basic feature and delivering consistent experiences across devices. Mobile-only services are some instances. The multi-device design ensures that your website is accessible to many people. It may help reduce clutter. Learn more about how to tailor your website for mobile and desktop readers.
Accessibility

Your website should adhere to the criteria for accessibility. This promotes inclusivity and greater usefulness. A color contrast ratio analyzer is one of the tools you may use to check the accessibility of font and color. Images can have alt text added to them that describes their contents. For photographs that aren't loading or are damaged, this is helpful. Transcribing audio and video recordings and adding captions is another technique to make content accessible.
There are many accessibility choices available to you. Several websites provide transcripts, captions, and alt text. Some websites could give full accessibility features that let you change and customize your settings. By designing with accessibility in mind, you can increase the number of individuals who visit your website. This will enhance user experience optimization.
Optimization is an excellent illustration of web design fundamentals. This is a crucial component of web design because you need to continue doing it to keep your website up to date. The success of your website depends on your ability to optimize it.
Page load optimization, content optimization, SEO, user experience optimization, device optimization, and many other optimization types are accessible. If it takes too long for your website to load, your bounce rate will stay the same website users will load immediately. Not, but this. By Lowering page load times will make your website more accessible to users with slower internet connections.
It would help if you choose the appropriate keywords for each page in order to increase your SEO. Increasing the Your website's content can boost traffic, build credibility, and improve SEO. Whether you are optimizing your site for a portfolio or a business, it will increase accessibility, attract more visitors, and enhance the user experience.
Want More Information About Our Services? Talk to Our Consultants!
Conclusion
Visitors should be able to reach you or your business cards with ease. To let visitors contact you, your goods, and your company, you should have a contact page with social media connections. If you own a business, using a contact form is a terrific method to strengthen your relations with existing clients and perhaps even attract new ones.
Visitors can contact you to learn more about your service provider, seek guidance, or ask for assistance. Visitors can provide feedback and help you enhance your website, portfolio, products, or other company offerings by communicating with you.


