The market for online shopping is growing rapidly, as forecasted, 218 million people shopped via applications in 2023. All this goes to show that the issue of user interface (UI) design is of utmost significance. UI forms a critical part of how to create a online shopping app and can greatly help improve the shopping experience and, thereby, conversions.
Key Statistics:
- Mobile shopping convenience is strongly supported by 85 % of users.
- Every second taken on load time can reduce the conversion rate by 7%.
To create a shopping app that stands out, focus on these essential features:
- User-Friendly Navigation: Basic and straightforward navigation and categories of the menus.
- Responsive Mobile Design: Also, make sure the layouts are compatible with the different devices with larger screen sizes.
- High-Quality Images: Innovative and distinct marketing graphics on the product.
- Search Functionality: It is easy to find what you are looking for with many filter search options.
- Secure Payment Options: Options for payments to suit potential clients.
Beyond these essentials, advanced features can elevate your app:
- Personalized Recommendations: Propose items based on the client's activity and likes.
- Push Notifications: Make sure modern smartphone users are not completely idle by sending them notifications such as a promotion or other products that have recently been added to the store.
- Social Media Integration: Make sharing effortless and have social proof through reviews.
Why UI Design Matters for Shopping Apps

The study, therefore, recognizes usability and client satisfaction as some of the important aspects of how to create a mobile shopping apps, which are greatly influenced by good interface design. When the interface design process is well done, modern smartphone users have a relatively easy load time navigating the products; there is no abandonment of carts. Effective visual modeling, understanding of buttons, and clarity of layouts boost security by establishing users' control over shopping processes.
In addition, neo-classical designs appeal to the eye and thus induce positive emotions towards the facility, which makes the users come back. Other features can also produce better results, and these include quality images and good typography. In the long run, a good presentation of the interface motivates the users and increases the chances of conversion while developing customer loyalty.The Shein app counted almost 262 million app downloads globally in 2023, according to Statista.
User retention and conversion rates are significantly influenced by shopping app UI design. Research indicates that high-fidelity design interfaces can boost target user retention by up to 50%. Additionally, apps with intuitive layouts experience a 200% increase in conversions compared to those with cluttered best ui design mobile apps . A seamless shopping experience enhances client satisfaction, leading to repeat usage.
Furthermore, users are 75% more likely to return to an app with a visually appealing interface. These statistics highlight the importance of investing in effective ecommerce UI design mobile apps, as it correlates with improved and direct user engagement and overall business success in the competitive shopping app market.
Steps to Create a Shopping App With Elegant UI Design

It is critical to have an easy interface in clients' purchasing apps as it is a significant aspect of consumer attraction. A good interface in any project increases usability, and this, in turn, creates a positive experience and high-fidelity design flow. In this guide, we'll dive deeper into exploring the major sets of actions to follow in order to how to create a shopping app that would attract consumers' attention spans at first sight and be easy to navigate in a rather saturated market.
1. User-Centric Design
Every work on product development of how to create a shopping app should start with a focus on a client-oriented approach. Customer or client needs and preferences should always be identified to ensure that they are met to the client's satisfaction. Here are key aspects to consider:
- User Research: Poll and question the potential clients to establish what they need in a shopping app.
- Persona Development: Develop user personas corresponding to the target market to ease the delivery of tailored experiences to the consumers.
- Usability Testing: Apply interactive, high-fidelity prototypes and use them in design practice to prevent pain points and get the end-users insights.
- Iterative Improvement: They need to utilize the feedback given by a consumer in order to implement these changes such that the app is always changing based on the consumer's expectations.
2. Navigation
The effective tool that contributes to the overall usability improvement in shopping applications is navigation. The following are some instances and best practices:
- Keep It Simple: Design a simple and intuitive menu in the simplest way to help the users navigate and find products they need.
- Categorization: Make arrangements for items so that users are able to search based on the arrangements made by the software. Preset categories such as Products Under One Week, Products on Sale, and Popular Items.
- Search Functionality: Place a large search box on top as a refresher if clients know precisely what they are looking for in your online store.
- Filters and Sorting: Ensure that the users have some choices to sort the items according to price, hot selling, or other features like rating.
- Consistent Design: For easy and smooth use of the app, do not switch the navigation elements.
Successful Examples:
- Amazon: Offers a comprehensive yet simple navigation system with easy-to-access categories.
- Etsy: Features an effective filtering system that allows users to customize their search results effortlessly.
3. Visual Hierarchy
Effective visual hierarchy helps users navigate a shopping app seamlessly. It allows them to focus on visual elements, making their shopping experience better.
Key Elements to Consider:
- Size & Scale: Larger elements draw attention. Make call-to-action buttons bigger than other text.
- Color Contrast: Use contrasting colors for buttons and texts. This directs users to important actions.
- Whitespace: Adequate spacing around elements prevents clutter. It allows users to breathe and process information.
- Typography: Different font weights and sizes highlight headers and subheads. This aids in skimming.
Tips for Implementation:
- Position call-to-action buttons at the bottom of the design screen for easy access.
- Use arrows or lines to guide users through the app's functions.
- Test adaptive designs with real users to find the most effective layout.
4. Colour Schemes and Branding
In retail, a consistent color palette can increase brand recognition by 80%. Choosing the right color scheme is vital for creating an emotional connection with users. Consider these key points:
-
Recognize the psychology of color: every color has a corresponding emotional response.
- Blue: Trust and dependability.
- Red: Urgency and excitement.
- Green: Calmness and sustainability.
- Align with Brand Identity: Ensure colors reflect your brand's values and message.
- Limit Your Palette: Use three main colors to enhance focus and prevent overwhelming users.
- Test for Accessibility: Ensure color contrast meets accessibility standards for users with visual impairments.
5. Typography
In mobile shopping apps, clear typography plays a crucial role in user engagement. Research shows that 72% of users perceive a product as more trustworthy if the site is easy to read.
- Choose Readable Fonts: Select fonts that enhance legibility across various devices.
- Size Matters: Use font sizes that are easy to read. Generally, 14-16px for body text is recommended.
- Maintain Contrast: Ensure a strong contrast between the text and background to improve visibility.
- Limit Font Variety: Stick to 2-3 font types to create a cohesive look without overwhelming users.
- Consistent Design Hierarchy: Use headings, subheadings, and body text consistently for better organization and design flow.
Also Read: Maximizing E-commerce Success: How Much Can Google Images Boost Your Sales?
Designing with Accessibility in Mind
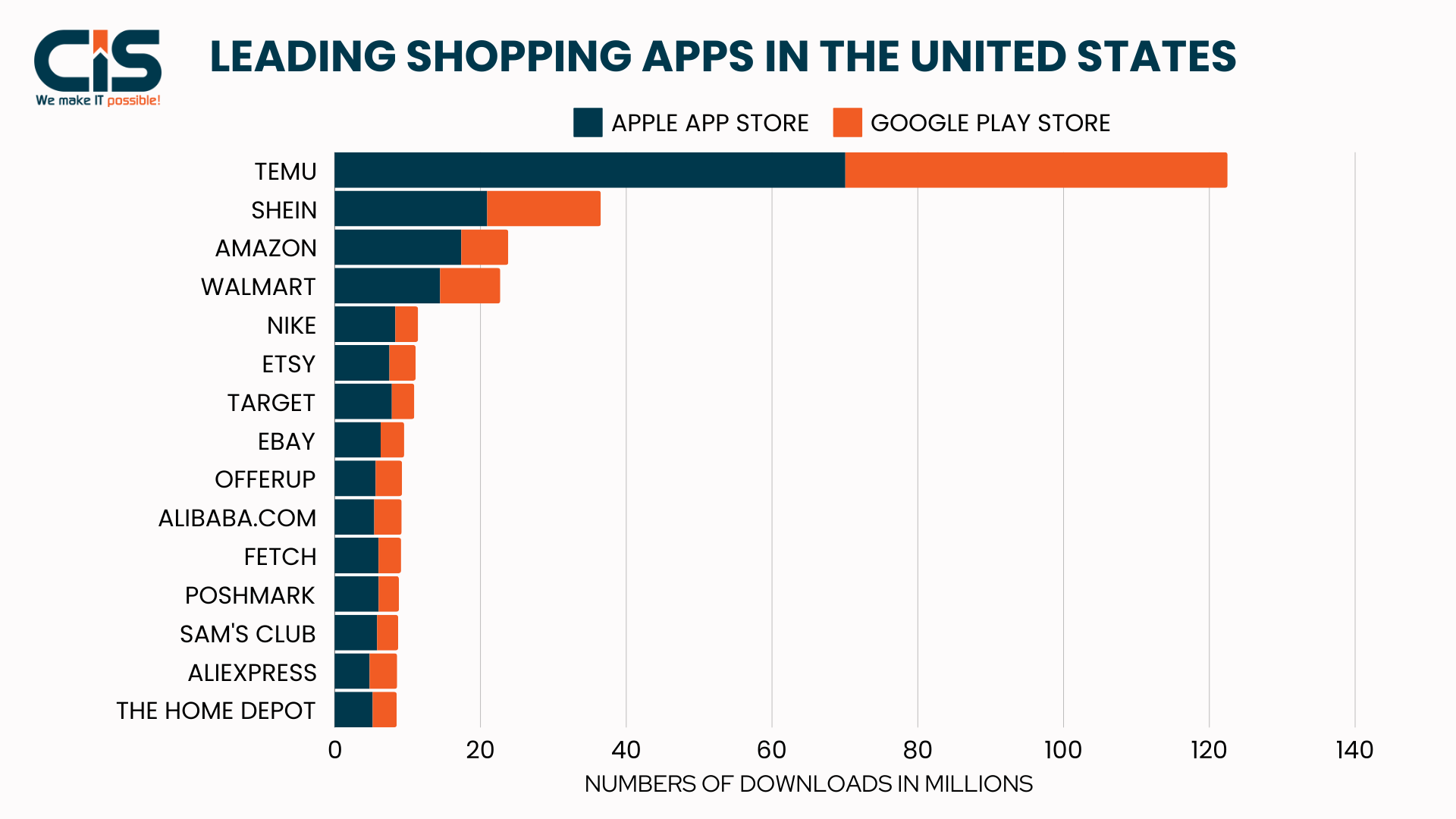
How to create a shopping app is essential to cater to the diverse needs of users, including individuals with disabilities. Adhering to established accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), is crucial for ensuring that your app is user-friendly for everyone. With over 122 million downloads overall in 2023, the Temu shopping app was the most downloaded e-commerce software in the US for both iOS and Android smartphones, according to Statista.

Overview of Accessibility Standards:
Accessibility standards provide guidelines for making digital presence content more accessible. WCAG outlines principles such as perceivable, operable, understandable, and robust (POUR), which serve as a framework for designing accessible interfaces. This involves using appropriate color contrasts, providing text alternatives for images, and ensuring that navigation is easy for all users.
UI Design Tips for Ensuring Usability:
- Use Clear Language: Opt for straightforward language and avoid jargon to cater to a wide range of target audiences.
- Consider Color Choices: Use high-contrast colors and avoid relying solely on the color palette to convey information.
- Keyboard Navigation: Ensure that all interactive elements can be navigated using a keyboard to assist users with mobility impairments.
- Provide Text Alternatives: Implement alt text for images and captions for videos to accommodate screen readers.
- Testing: Regularly conduct usability testing with individuals with disabilities to gather feedback and improve the app.
Simplifying the Checkout Process

An important feature of any application related to shopping is the easy payment process. Optimization of this process can largely help to decrease the percentage of cart abandonment while improving the general satisfaction of users and, thus, sales.
Key Components to Streamline Checkout
- Guest Checkout Option: Do not oblige customers to sign up to be able to buy something from the website. This eliminates barriers to business owners, and thus, there are increased transaction levels.
- Progress Indicators: On the checkout page it is recommended to show steps in the progress bar so that the user knows which step out of total he or she is in.
- Minimal Form Fields: Only content needed to effect the purchase should be sought, and input asked for. Concentrate on the primary fields, for instance, the shipping address and the payment method, to shorten the period.
- Auto-fill Features: Populate options to allow users to input their information easily and effectively with recommended options, mainly for regular consumers.
- Multiple Payment Options: Accept various forms of payments such as visa MasterCard, PayPal, and many more to ensure that your clients can choose their favorable payment mediums.
Reducing cart abandonment through effective design.
There are a number of factors that need to be incorporated when developing a shopping app with an impressive and adaptive mobile user interface. First, one should focus on the absence of intersections and excessive elements; the sight should not be cluttered.
Use animation techniques of responsive design applicable to all devices to increase accessibility. Always make check submitting simple; you should allow the guest checkout, a progress bar showing the steps, limited questions to answer, and lots of payment options to reduce cart abandonment.
Finally, the concentration is made on usability and the improvements through the language of the text, the combination of the color, the alternatives for the text, and the picture. The consistent design usability tests, especially with the different sample populations, will help identify and resolve the gaps that may arise with using the app.
Mobile Responsiveness and Adaptability
Studies show that mobile devices account for over 54% of all e-commerce traffic. This underscores the need for shopping apps to be fully responsive.
Importance of Responsive Design
- Enhanced User Experience: Users expect a seamless experience across screens. An app with good design is simpler to use.
- Higher Conversion Rates: Apps that adapt to different devices lead to increased sales through improved usability.
- SEO Benefits: Search engines prioritize mobile-friendly websites, improving visibility.
Techniques for a Smooth Shopping Experience on Mobile
- Fluid Grid Layouts: Use flexible grids that adjust elements based on design screen size.
- Media Queries: To apply distinct styles for different devices, use CSS media queries.
- Touch-Friendly Controls: Ensure buttons and links are easy to tap, enhancing navigation.
- Fast Loading Times: Optimize images and resources to reduce loading time across mobile networks.
- Preview Mode: Allow users to preview items on larger screens without leaving the page.
Testing and Feedback
1. A/B Testing
A/B testing, also known as split testing, is a method used to compare two versions of an app interface to determine which one performs better. This testing is crucial in e-commerce UI design as it enables designers to make data-driven decisions based on user behavior rather than assumptions.
Significance in Mobile App UI Design:
A/B testing allows for continuous improvement and positive user experience by identifying what elements resonate best with users. By systematically varying aspects like color schemes, button placements, or layout structures, designers can pinpoint features that boost engagement and conversion rates.
Examples of A/B Tests:
- Call-to-Action Buttons: Testing different colors or text phrases on the 'Buy Now' buttons can reveal which draws more clicks.
- Checkout Process Simplification: Compare a two-step vs. a multi-step checkout process to measure which leads to higher completion rates.
- Image Variations: Experimenting with product images-such as using lifestyle photos versus standard product images-might increase user interest and sales.
2. Continuous User Feedback
Gathering ongoing feedback after the launch of your shopping app is essential for fostering improvements and staying relevant. User needs and preferences evolve, and maintaining an open line of communication allows you to adapt accordingly. Continuous feedback not only helps identify pain points but also highlights features that users appreciate, guiding future enhancements.
Importance of Gathering Ongoing Feedback
Regularly soliciting user feedback can lead to higher user satisfaction and retention rates. Engaged users feel valued when their opinions are considered, resulting in positive reviews and word-of-mouth promotion. Furthermore, addressing user concerns quickly can prevent negative experiences from escalating, ultimately boosting your app's reputation.
Tools for Collecting and Analyzing User Data
Various code-based design tools can facilitate the collection and analysis of user feedback. Surveys and polls within the app can gauge user sentiment effectively. Platforms like Google Analytics or Hotjar provide insights into user behavior, helping you understand how users interact with your app.
Additionally, monitoring e-commerce app store reviews can give a clear picture of users' perceptions. By integrating these cloud-based design tools, you ensure that your e-commerce app continually evolves to meet the dynamic needs of your customer, enhancing their overall experience.
Case Studies
1. Successful Shopping App DesignsAccording to recent studies, 70% of consumers prefer shopping through apps to websites. This statistic highlights the need for a standout e-commerce app UI design in shopping applications. Analyzing notable shopping apps with successful voice capabilities and user interface design can provide valuable insights.
Key Examples:
- Amazon: Offers personalized recommendations, showcasing items based on customer preferences.
- eBay: Employs a clean layout that prioritizes user navigation and simplifies the search process.
- Walmart: Focuses on efficiency with a straightforward design that enables quick checkout and easy browsing.
Lessons Learned:
- Consistency is Key: Maintain uniform fonts, colors, and button styles for a seamless experience.
- User-Centric Design: Features should be based on user actions, such as one-lick purchases.
- Visual Appeal: High-quality images and engaging graphics attract users and enhance their shopping experience.
- Simplified Navigation: Easy-to-use menus and filters allow users to find products quickly.
- Responsive Design: Ensure the app functions well on various devices to capture a wide range of audiences.
2. Common Mistakes to AvoidDesigning a shopping app can be challenging. Many developers make mistakes that can detract from the user experience. 70% of shopping app users abandon their carts due to poor design.
Here are common pitfalls to watch out for, along with recommendations for improvement:
- Complex Navigation
Pitfall: Users get frustrated when they can't find what they need quickly.
Recommendation:
- Keep navigation intuitive.
- Make use of a basic menu structure with distinct sections.
- Make sure essential tools, like search, are easily accessible.
- Cluttered Interface
Pitfall: Too much information can overwhelm users.
Recommendation:
- Make good use of white space to give yourself breathing room.
- Limit the number of visuals and text on any given screen.
- Prioritize essential information to guide users.
- Inconsistent Branding
Pitfall: A mismatch in design elements can confuse users about your brand.
Recommendation:
- Use a consistent color scheme across all app screens.
- Maintain uniform typography and icon styles.
- Ensure that images and logos reflect your brand identity.
- Neglecting Mobile Responsiveness
Pitfall: Apps that don't function well on various screen sizes will lose users.
Recommendation:
- Try the app across a range of gadgets and screen dimensions.
- Use responsive design techniques for adaptable layouts.
- Ensure buttons and links are touch-friendly for mobile users.
- Ignoring User Feedback
Pitfall: Not listening to users can lead to persistent flaws in the design.
Recommendation:
- Gather user opinions by using in-app prompts and surveys.
- Monitor app reviews to understand common issues.
- Implement regular updates based on user suggestions.
How Much Does It Cost to Develop a Shopping App?

Creating a shopping app involves various elements that influence the timeline and budget. Understanding these factors can help potential developers make informed decisions.
Required Timeline & Budget
The cost of developing a shopping app can range significantly, typically ranging from $20,000 to over $100,000. This figure largely depends on the app's complexity, features, and the development team's expertise. The development tools and timeline can also vary, generally from three to six months, based on the app's requirements and the development design approach.
Factors That Determine the Cost of Shopping App Development
- Development Approach: Using native, hybrid, or web app development companies impacts cost and functionality. Native apps, which offer the best performance and user experience, tend to be more expensive due to the need for separate codebases for each platform (iOS and Android). Hybrid apps can reduce costs but may compromise on performance.
- App Complexity: The features you want to incorporate will significantly influence the cost. A basic ecommerce app development company with functionality for product listings and payment processing will be less expensive than one that includes advanced features like in-app chat, AR experiences, or complex filtering options.
- Country-wise Development Costs: Development rates vary by region. For instance, North American developers typically charge higher rates than design teams from Eastern Europe or Asia. This geographical factor plays a crucial role in determining the overall budget.
Get a Free Estimation or Talk to Our Business Manager!
Conclusion
Therefore, it can be concluded that usability and interactive design of the UI UX design services are crucial for any shopping app. Not only does it improve the usability but also the conversion rates which helps your app stand out in a rather saturated market. Through features like navigation, owl approval, high-quality images, and searching features, developers and designers can make the shopping process convenient and easy for the target customers.
Do not forget that the application underlines the expectations pinning on it simultaneously, creating the potential for brand identity. Bring the following design principles into practice to enhance your shopping app and make window shoppers become customers.
Are you thinking of creating a shopping app and do not know where to start? Don't hesitate to share your shocks or stucks when using shopping apps or your advice about the shopping app design below the post. Of course, we welcome your email, and your thoughts and opinions are appreciated.
If you want to learn more about the app development process or want to stay on trend regarding the design, make sure you follow our blog. At CISIN, we have unique expertise in creating applications based on your innovative idea that will make shopping completely engaging for users. Join us to climb to a higher level of visioning-call us now!


