
Web app development can be described as the future of web development. Web development and web application development processes have many similarities. However, a web app is more dynamic than a traditional and responsive web design. Both are important.
However, knowing the difference can help you to understand web app development and whether it is a good idea for your business.
What is a Web Application?

A web app is a wide range of interactive applications that uses web development technologies, and users can access it from their browser. Web apps use standard front-end and back-end web development technologies. Web apps are closely related to websites. Web app development and full-stack web development design share many similarities.
For example, web developers use JavaScript and CSS on the front end. Similar server-side languages may be used to create web apps on the back end.
Web applications, also called web apps, are computer programs that use a web browser to execute a particular function. A web app is a client/server program that includes a client-side and a server-side. The client-side (front end) allows the user to enter data, while the back end (back end) stores and processes that information.
Examples of web applications include shopping carts, online forms, and content management systems.
Our Web App Development Services: What is it?

Web Development Project Planning
Our business analysts draw on their experience in more than 30 industries to define project requirements and outline the scope of a future web application. Our PMs then provide a detailed project plan, budget, and time estimates and help to form a team to implement your web project.
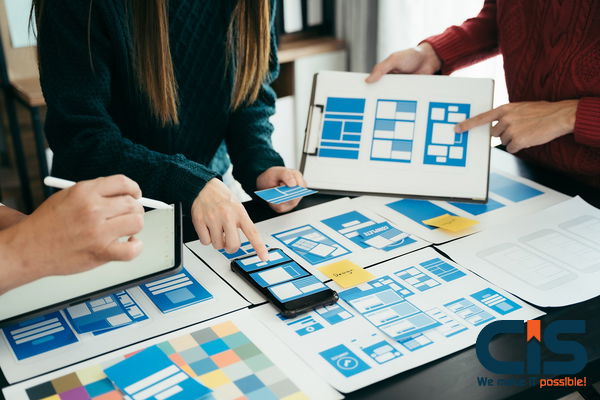
UX Design
Cyber Infrastructure Inc UX/UI specialists create intuitive navigation and attractive interfaces to meet the needs of your targeted audience. The responsive web app google UX design ensures a seamless digital experience on all devices. This results in greater user satisfaction as well as a higher conversion rate.
Web App Development
Cyber Infrastructure Inc web architects have extensive experience visualizing all modern architecture patterns, including headless and PWA. The developers are adept at managing a variety of web development tools. We use our Project Management Office capabilities to ensure timely and quality delivery.
- Cycle Time / Lead Time
- Let's Burn Down.
- Code Churn.
- Mean Time to Recalibrate (MTTR).
- Escaped Defects, etc.
Quality Guarantee
We use the QMS (Quality Management System), which is approved by ISO 9001. We also rely on the IMAAT approach (Integrated Manual and Automated Testing) to ensure that your web apps' performance will be reliable, sustainable, and quick.
Integration
We help you automate workflows and achieve seamless web apps/portals integration with a CMS and your software engineering tools and infrastructure via customized APIs. Our integration specialists use the CI/CD pipeline when adding functional modules to existing web solutions. This allows for seamless deployment and does not slow down the work of your web application.
Optimization and Evolution
We constantly optimize and improve your website app, adding new functionality and keeping in line with your business requirements. Our mature DevOps culture allows us to deploy immediate fixes within 1 - 2 days and release scheduled app updates every 2 - 6 weeks.
Types of web solutions we develop
- Customer facing apps
- Apps for supply chain management
- Enterprise web app
- Web portals
- Online services
- e-commerce
- Web apps to help with healthcare
- Analytics web applications
What is a Front-End Developer?

Front-end developers, also known as front-end web developers, are professionals responsible for designing and implementing the interface. This interface is required soft skills by the users to access the application. Web designers are professionals who know about software architecture and also create websites. The front-end developer ensures that the website's design is online using coding languages like CSS and HTML. Here in this article, we will explain everything about frontend development.
Let's take a moment to explain the differences between front-end developers, and back-end developers. Let's simplify this: A front-end developer creates the app or website users interact with. The "behind-the-scenes" aspects, such as databases and infrastructure, are taken care of by the back-end developer. A full-stack developer can manage the entire design process from beginning to end.
It is becoming increasingly more work to distinguish between front-end and back-end development primarily because many of the tasks which fall under the responsibility of back-end developers are increasingly being handled by front-end developers.
A final note: Full-stack engineers are also available. These full-stack web developers/ engineers are project managers with extensive experience managing computer network architecture and systems.
Front-End Web Development Roles & Responsibilities

You must know what a front-end developer does.
- Design and structure your web page
- Create features that enhance users' experience
- Finding the right balance between aesthetic and functional design is our goal.
- Check that the website design can be used on smartphones.
- Create reusable codes for future uses
- Optimize web pages for speed and scalability
- To design web pages, you can use a variety of markup languages.
- Ensure that the brand is consistent throughout the entire design
Front-End Web Development Skills for 2023

The front-end developer is the web/app development star and must have a complete toolkit. A front-end developer must have the ability to:
- A degree in Computer Science or a similar field.
- Proficiency in HTML, CSS, JavaScript, and j Query coding languages
- Learn server-side CSS.
- Experience with graphic design software (e.g., Adobe Illustrator).
- Learn the basics of SEO
- Excellent problem-solving skills
- Communicate well with bosses, clients, and teammates
- Good interpersonal skills
Salary for Front-End Developer

A front-end developer can make an average salary of $86,178 in the United States, according to Glassdoor. According to PayScale, a "regular" front-end developer can make $71,350 annually. A junior front-end developer makes about $49,000 per year. Still, it's not surprising considering their lack of experience and fewer responsibilities.
Read More:- A Complete Guide to Web Application Development in 2022
How do you Become a Front-end Developer?

Do not let the list above intimidate you. These are the steps to becoming a front-end developer.
Learn CSS and JavaScript, and HTML
These coding languages are essential building blocks of web and app development. You need to be familiar with them. It's not complicated. You can find many online resources to help you further your knowledge of coding languages. You can earn extra credit by learning JavaScript Frameworks and jQuery.
Get Informed
This means that you should read books and articles about front-end development. Understanding the workings of a website will help you understand the different coding languages. YouTube has some great videos to help you complete your learning experience.
Practice
This is where the old saying, "Practice makes perfect," comes in. You can start small with your new knowledge and build smaller parts of the user interface. Then, you can expand slowly. Don't be discouraged if you make mistakes. Sometimes, we learn more from our mistakes than from flawless performances.
Learn the Command Line
It's essential to have a basic understanding of web design concepts if you want to pursue a career in this field. You should also be familiar with Shell properties, which are the tools that allow you to access operating system functions through a text interface.
Learn Version Control
Coding can be dangerous because it breaks every time you make a small change. Even if you fix the problem, it's not the same thing again. A good front-end developer should be familiar with version control. Many version control systems are available, but Git is the most popular.
Improve Your Skills
You can find tutorials, tools, and open-source projects here. You can learn front-end development skills with resources such as Codecademy and Bootstrap. These tools can be found online and are a great way to boost your knowledge in front-end development.
The Benefits of Being a Front-end Designer

There are many career options available in this field due to the demand and flexibility. You'll be able to work with non-profit organizations, start your own business, or become an in-house programmer for a company.
Because the job is computer-intensive, there are many opportunities to work remotely. Front-end developers can work remotely for companies all over the country or even around the world. You can use your creativity and problem-solving skills to make a career as a front-end web developer. Front-end development is a dynamic field that constantly evolves to incorporate new technology. It can be rewarding for those who love to learn new things and take on challenges.
How do you Become a Front-end Developer?

As a front-end developer, these are some of the most important skills that you will need:
HTML, CSS, and JavaScript: This language is essential for anyone working in front-end development. HTML, CSS, and JavaScript all work together to create the design and functionality of a page.
Frameworks: Frameworks are required to allow JavaScript and CSS to work the way you want. It is essential to have a good understanding of these terms to create page structures.
Software and Tools for Developers: Software such as version control is essential to ensure you can change your source code without starting over. A foundation for a successful career is to be able to use many software development tools.
What is Back-end Bevelopment?

Back-end development is the work of server-side programming. This focuses on all that you don't see on a website. Back-end developers are responsible for ensuring that websites work correctly. They concentrate on back-end logic, application programming interfaces (APIs), architecture, servers, and databases. They write code to help browsers communicate with databases and store, understand, delete, and retrieve data. In this article, we will explain eveything about backend development.
Back-end developers work in teams with product managers, principal architects, and website testers. Together, they create the structure for a website or mobile application. Back-end developers must be proficient in many tools and frameworks, including Ruby, Java, Python, and Java. They ensure that the back end responds quickly to user requests.
Back-end Developer Responsibilities and Tasks

Back-end developers need to be able to work in a team and have excellent technical skills. You should be able to work independently as a back-end web designer to create the web infrastructure.
Here are the Daily Tasks of Many Back-end Developers:
Create and Maintain Websites: The primary responsibility of a back-end developer is to use different tools, frameworks, and languages to create intuitive and user-friendly prototypes that can be turned into websites. This requires an understanding and appreciation of cross-platform compatibility and functionality.
Create High-quality Code: Developers must create clean, maintainable code to produce sustainable web applications.
Perform Quality Assurance (QA) Aesting: Create and supervise testing schedules to optimize the user experience and ensure optimal display on different browsers and devices.
Evaluate Efficiency and Speed: Once a website has been up and running, during updates and edits, developers must evaluate its performance and scalability and adjust code as required.
Troubleshoot & Debugger: Be able to identify and fix problems, communicate them to stakeholders and project managers, and resolve them.
Training and Support: Maintain collaborations with client teams to provide ongoing support and training for junior developers.
What Tools are Used by Back-end Developers?

Web developers can use many tools to develop, test, and maintain web applications. These are some of the most common tools used by back-end developers:
Programming Principles of Languages -
- Python
- PHP
- JavaScript
- Ruby
- Java
- C#
Frameworks:
- Laravel
- Django
- Spring
- Ruby on Rails
- Meteor
- Node.js
Databases:
- MongoDB
- MySQL
- Oracle
- Servers:
- Apache
- NGINX
- Lighttpd
- Microsoft IIS
Salary and Outlook for Back-end Developers

According to Glassdoor, the median base salary for a back-end developer in the US was $82,462 as of October 2022. According to Indeed, the average base salary is $95,472. It can vary depending on where you live, how senior you are, and many other factors.
High demand for back-end developers is the US Bureau of Labor Statistics (BLS). The US Bureau of Labor Statistics (BLS) predicts that web developer jobs will grow by 23% between 2021-2031.
How Do You Become A Back-end Programmer?

You have many options to get a job as a web developer. You can choose to become a web developer as a recent graduate or if you want to change careers. Evaluating your pace skills and considering learning the skills necessary to be a back-end programmer is essential.
Technical Skills as a Back-end Developer
You will need specific technical skills to develop the back end of a web application or mobile app.
Programming Languages: Any back-end developer must be proficient in back-end object-oriented programming languages like Java, Python, and PHP. These languages are essential for a website to function with databases, frameworks, or servers. Python has become a popular programming language because it can be used with AI, machine learning and deep learning. It is also easy to write clear, logical code. Basic knowledge of HTML, CSS, and JavaScript is a bonus.
Frameworks: A framework is a collection of back-end programming language libraries to build server configurations. These are often linked to programming languages. If you are familiar with Python, Flask, Django, or another Python-based framework will also be available.
Servers and Databases: You will need to know how to recover and stack data from databases. Back-end programming has access to the information, including storage and recovery. Popular database programs include MongoDB, MySQL, and others. This database stores and organizes client data in a way that can be easily managed and recovered. It is similar to cloud storage for photos. The database is then run on a server that can provide data upon request.
Application Program Interface: An API is a set of rules and definitions that allow you to develop software applications. Companies often require a mobile app for iOS and Android in addition to web browsers. Your job prospects will increase if you are proficient in JavaScript and other application-building languages.
Security Clearance and Accessibility: You should understand web security and network protocols well. As a back-end developer, it is crucial to know how to secure servers and databases.
Software Trends Worth Noting

The global business software and services market was valued at USD 429.59 million in 2021. It is projected to grow at 11.7% CAGR between 2022 and 2030.
Market growth is driven by the increasing automation of business processes and the rising volume of enterprise data across industries like retail, manufacturing, healthcare, and others.
The market is also driven by the rapid deployment and integration of enterprise software and services into IT infrastructure to improve decision-making, reduce inventory costs, and increase profitability.
To remain ahead of their competition, businesses should keep up with the latest software development trends.
Important Developments in Software Development (2023-2024)

Organizations Use no-code and low-code Development.
Software development is often faced with setbacks and problems.
Around 20% of software projects fail, and 52% are "challenged."
The process can be costly.
These factors have led some companies in software development to simplify their software creation process.
Web Design Trends For 2023

The upcoming trends in web development will guide web development in 2023. This will allow companies to stay competitive in the market. Most of the web design trends that were valid in 2021 needed to be updated or upgraded. It is, therefore, essential to keep up with the latest trends in web development. These are the web-designing trends you should be aware of:
Dark Mode
The most popular trend of 2023 is dark mode websites. They are both easy to use and very accessible. This helps to reduce the drain of your battery. In 2023, dark mode is expected to be the most popular trend. Many top tech companies like Reddit, Google, Twitter, and Google already offer dark ways.
Voice Search Optimization
Voice search optimization is another popular web development trend. Amazon, Google, Apple, and Google have all launched intelligent speakers to keep up with the latest trends. Voice search optimization is well-known in the form of Alexa and Siri. Web developers can integrate voice search into websites to provide a comprehensive approach. This is especially useful for people with sight and hearing impairments. Voice Search optimization increases audience reachability and enhances user experience. It will be a hot web development trend in 2023.
Progressive Web Applications (PWA)
The most popular web technology, advanced web applications, is used by top companies. It is easy to use and takes less time to load. PWA is a concept that has been introduced previously. It has been around for a while. Because of its reliability and accessibility, this popular web development trend will not fade. They can also be accessed from any device, anywhere. Progressive web applications will continue to be the hottest trend in web development.
The emergence of accelerated mobile pages is similar to progressive web apps and one of the hottest trends in web development. AMPs were created to give users a seamless experience and keep them on the page. It's an open-source plug-in developed by Google and Twitter. They are simple to use and operate quickly. AMPs make pages mobile-friendly and improve the readability of content.
Single-Page Application (SPA)
One-page applications are a design method that simplifies website navigation. Google Drive, Gmail, and Google Maps are just a few of the Google pages that use SPA. Because SPA works fast and holds users' attention better than any other technology, this is why it is so popular. They are easier to use, more informative than regular websites, and maintain audience interest.
Virtual and Augmented Realities
Popular web development trends include virtual reality and augmented reality. Virtual reality and augmented reality have brought about significant changes all over the world. Virtual reality technology is used by industries such as architecture, tourism, and retail to give customers a real-time product experience before purchasing the item. Since the pandemic, virtual meeting rooms have been the norm. In 2023, virtual and augmented reality will be the new trend in web development.
Chatbots Powered by Artificial Intelligence
Another popular web development trend is artificial intelligence-powered chatbots. They are expected to self-learn and adapt to users' requirements and needs. Chatbots are being used by tech giants such as Facebook Messenger, WhatsApp, and others. B2B companies are also following suit. Chatbots can solve problems 24/7 and offer a human-like experience. Due to its popularity and ease of use, Artificial Intelligence is likely to become a popular trend in web development.
Automation Testing
Another web development trend is automation testing. It aims to reduce the cost of obtaining a product. It allows for better outcomes at a lower price. Companies can compete in digital marketing by offering high-quality products and a quick turnaround.
Want To Know More About Our Services? Talk To Our Consultants
Conclusion
You can integrate web development trends and web design company to help your website meet the 2023 deadline. Your websites will be able to offer the best user experience and promotion.

